FACEBOOK SPACES PROCESS

My concept proposal for a personalized environment in Facebook Spaces.
Facebook Spaces is Facebook's first Virtual Reality application, which allows users to interact with their friends in an immersive social environment.
The Opportunity
Facebook Spaces like other VR apps is an unknown medium for most users and as a result the potential for use cases are endless. Our challenge was to understand users' response to the current app, uncover potential use cases, and design a new feature focused on the environment aspect of the app.
Role
Through this self initiated project, I lead a small team of designers and engineers to conduct user research and testing and continued with ideation and prototyping.
- Lead the research phase, interviewed users, and performed user testing on target users
- Synthesized all information through affinity mapping/personas, sketches, and information architecture
- Created Lo-Fi and Hi-Fi components, mockups, and collaborated on VR prototype

Process
We began this project with many questions and performed rounds of testing and iteration to find our direction. The process included educating ourselves on virtual reality in general, from the technical knowledge to the content creation process. During this journey we recruited a diverse group of new and existing users for user testing and interviews, synthesized the findings, sketched and designed concepts, and created Lo-Fi and Hi-Fi mockups of our design.

1. Empathize
Understanding the Users
We iterated our testing many times until arriving at a method that worked well with users. As testing methods in VR have not been defined yet, it was important to iterate our process various times in order to find the best methodology.
(Step 1): We used this process as a pre-testing in order to prepare and educate the users prior to testing in virtual reality. Since VR is an unknown environment for most users, it was important to create a reference point for users prior to testing in VR.
User interview goals:
- Comprehension of user’s relationship with 2D Facebook: Value, pain points, desired improvements, persona
- Comprehension of user’s understanding and relationship with VR: Fears, aspirations, AHA! Moments, competitors, persona
- Comprehension of user’s relationship to 3D Facebook: Fears, aspirations, inspirations, needs and wants
Competitor testing goals:
- Dear Angelica: Allow users to comprehend spatial interaction and storytelling in VR
- Tilt Brush: Allow users to comprehend objection creation and manipulation
- Hardware navigation: Allow users to get comfortable with the controllers through this step
(Step 2): During this process we performed testing inside VR with the users. This allowed us to navigate them through the experience, observe their reactions and interactions, and note their behavior from inside the space.
User testing goals (Multiplayer in VR):
- Comprehend user’s remarks on interactions with existing components
- Comprehend user’s remarks on environments
- Comprehend user’s aspirations and requests
- Note user’s pain points and AHA! moments
- Comprehend user’s persona and use case
Post interview goals:
- Note user’s reactions and takeaways
- Compare user’s expectations before and after the experience
- Note user’s additional requests
Understanding the Current Problem
Through user interviews and user testing we discovered that all observations fall under the below 6 categories. This helped better understand the relationship between each component and how they all fit within the larger picture.

User Testing Feedback
We recruited 12 users with a diverse background, from CEO of companies to engineers and neuroscientists. Our mission was to get a wide range of feedback and understand various needs in the space. Below is a summary of some of the feedback received on the environment aspect of the app. To see videos of the user testing click here.



2. Synthesize
Information Architecture
After the discoveries from user testing were collected objectives were prioritized by the 3 below categories. We learned that no matter how much information is thrown at a user, he/she is able to only comprehend one layer of content at a time. These layers are as follow:
- Relationship to personal space
- Navigation of personal space and immediate tools
- Avatar customization
- Relationship to servant space (tools)
- Navigation of immediate objects and information
- Control panel/table
- Relationship to served space (environment)
- Navigation of enclosures and environments
- Room/environment customization
- Relationship to social network
- Navigation of global content
- Navigation of social connections and activities
Why Personal Space?
Through testing we discovered that when users are placed in a virtual space, they are initially fascinated and occupied with understanding their virtual body. They explore common features that resemble their physical copy and search for a sense of protection and belonging in it. Once users feel protected in their virtual "skin", they begin to feel comfortable exploring the other aspects of the virtual world. Therefore, we learned that it is important to provide every tool for users to create an emotional connection with their virtual self.
Components of Personal Space:
- Avatar
- Feeling of belonging through customization
- Personal boundary
- Privacy settings on intimate interactions
- Immediate navigation tools
- Control options through watch


Why Servant Space?
Humans always come together around a center of gravity to share ideas, common beliefs and values as a community. The center table in Facebook Spaces signifies more than just an object placed in space, it is in fact an anchor point giving users a sense of location and belonging. We learned that in an unfamiliar space like VR, it is important to replicate that sense of gravity to help users feel like they belong in the virtual space they occupy.
Servant Space - Spaces which are used for systems. Servant spaces contain elements, which allow for functionality and interaction within the served space.
- Definition by architect Louis Kahn
Components of Servant Space:
- Content navigation
- Access to control panel/table
- Interaction navigation
- Access to tools
- Information navigation
- Access to news feed


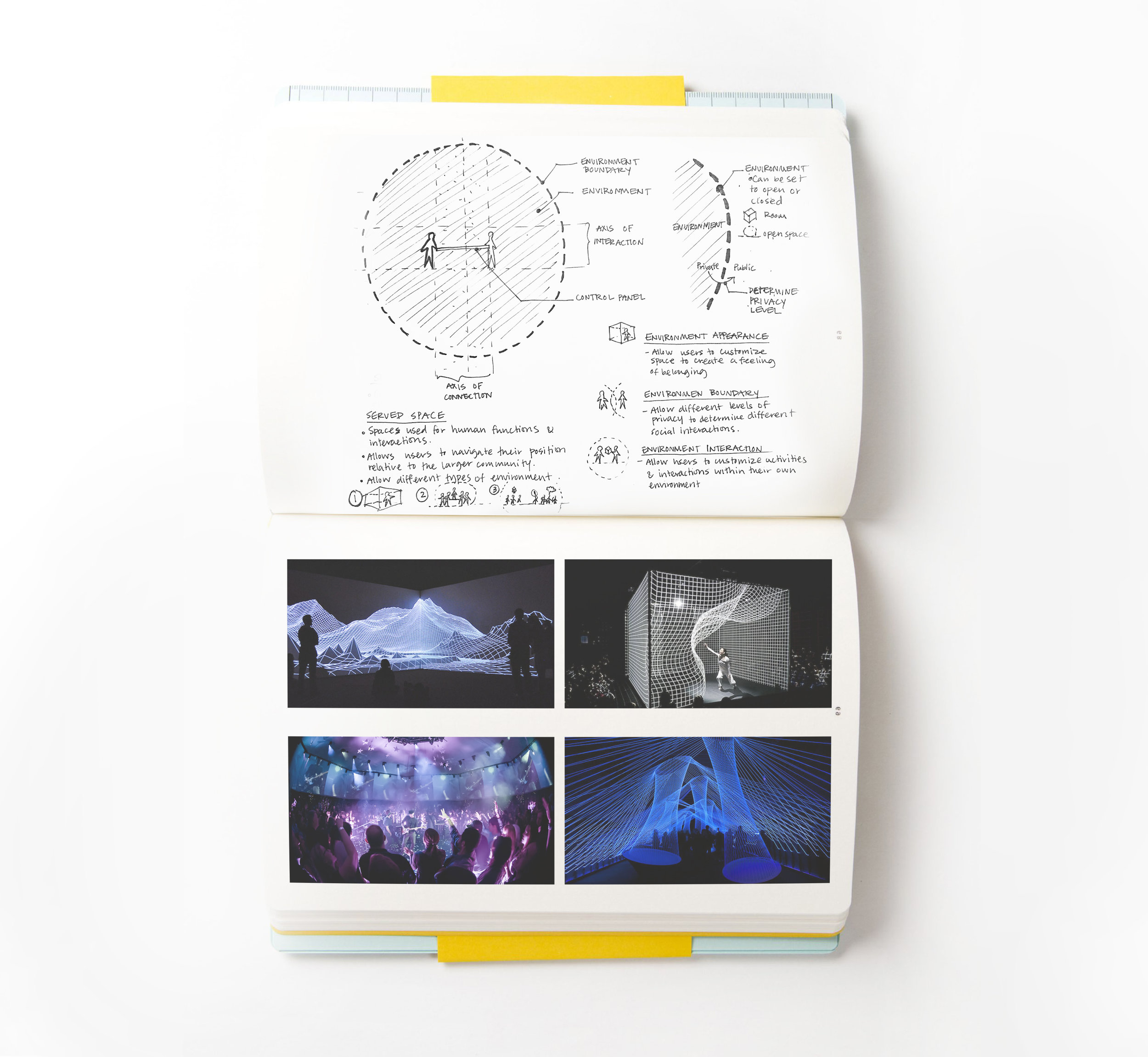
Why Served Space?
One of our primal necessities is the need to belong in a space or environment that contains us. We feel like we belong to a space when we are familiar with it and know that we are safe. Therefore, we learned that it is important to replicate that sense of comfort and safety in the virtual environment by familiarizing the users with their virtual space.
Served Space: Spaces which are used for human functions. Served spaces can be freely inhabited and are living spaces, where functions are for human interaction.
- Definition by architect Louis Kahn
Components:
- Environment appearance
- Feeling of belonging through customization
- Environment boundary
- Privacy settings on social interactions
- Environment interaction
- Customization of activities and interactions


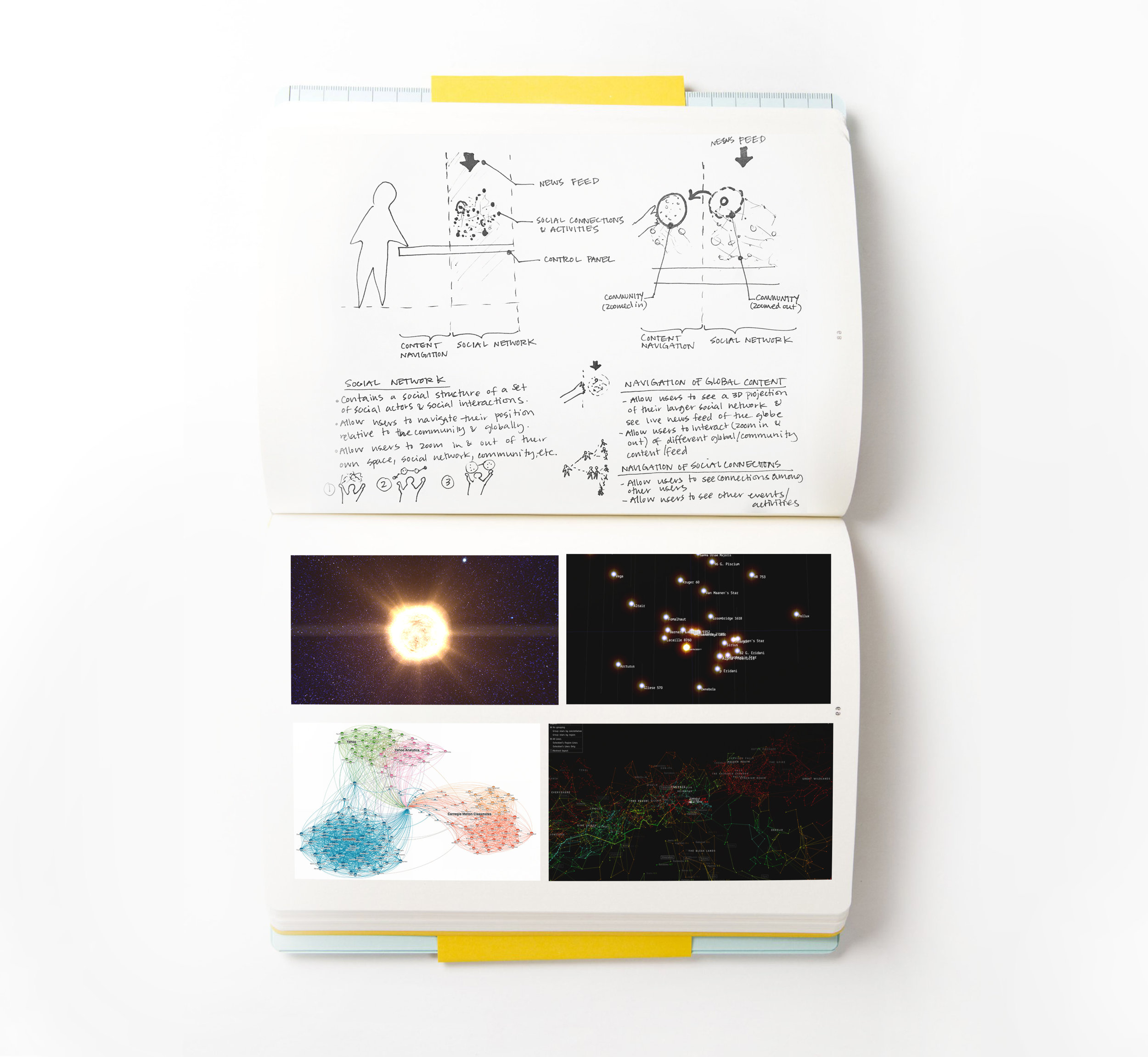
Why Social Space?
Through our research we discovered that one of the strongest features of Facebook for users is their ability to connect to the rest of the world. Being able to be almost instantly notified of any events or ideas taking place in any part of the world gives users a sense of liberation from time and location. Therefore, we learned that creating a connected social environment in the virtual space will help users feel like they belong to a global network.
Components:
- Navigation of global content
- Being connected to global news
- Navigation of social connections and activities
- Feeling of belonging to a larger community


3. Ideate
Designing the Environment
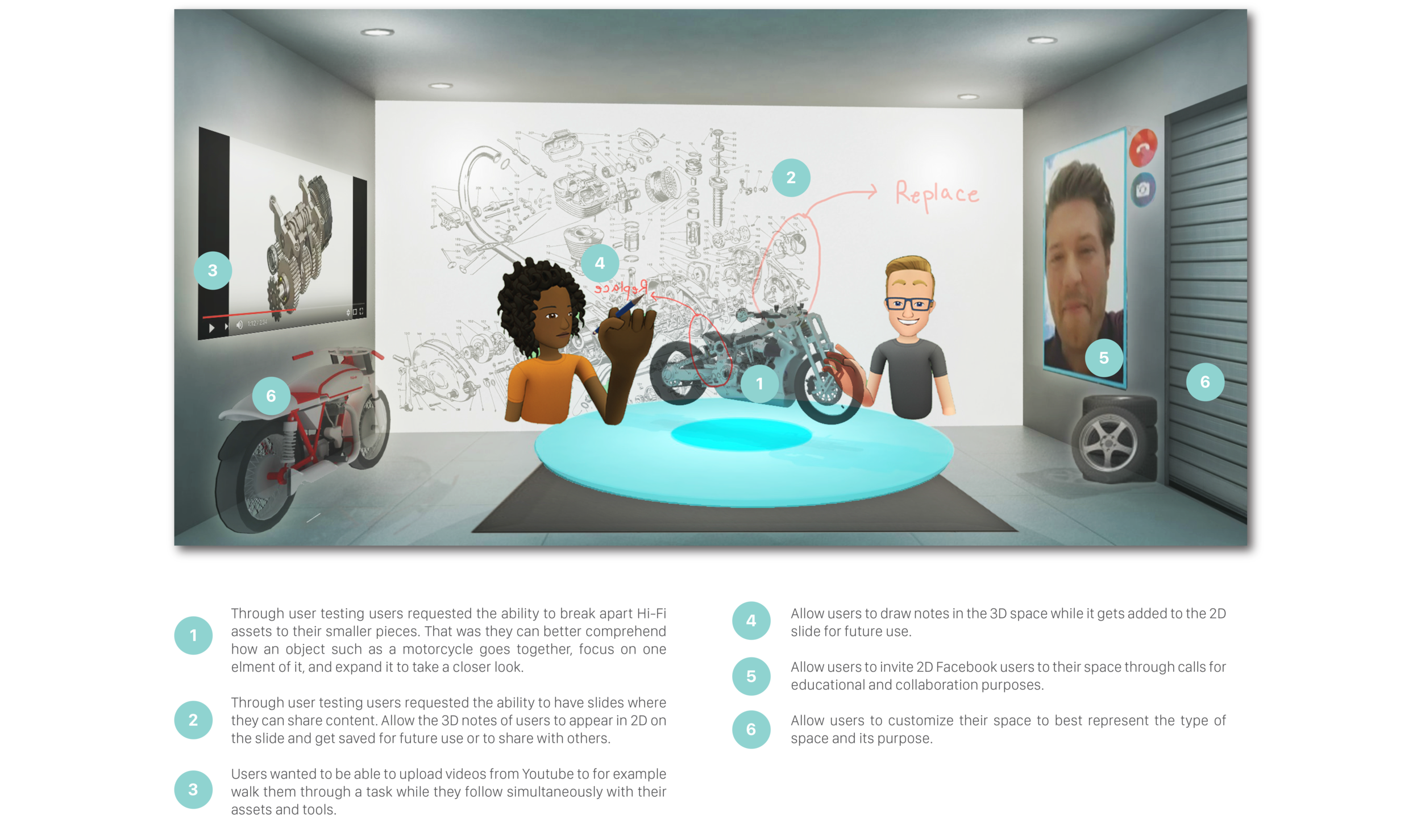
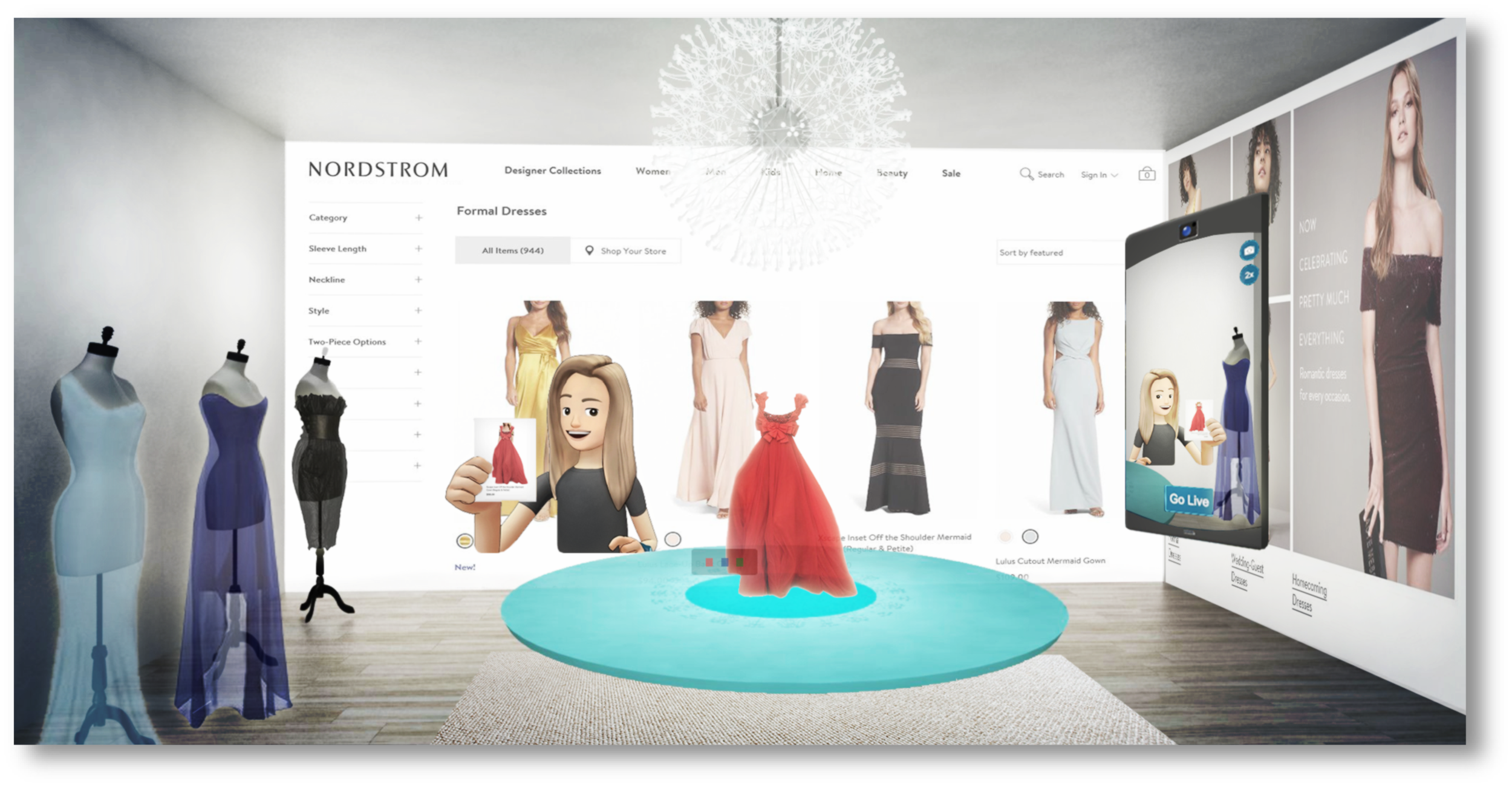
From the above explorations we decided to expand on the environment category. One of the main feedback we got from users was their disconnect to the existing environments in the app. Users wanted more diverse and customizable environments that helped them interact in a more dynamic space.
Goals for this phase:
- Explore different environments and their use cases
- Explore navigation of experience and tools
- Explore specific interactions
Process
Below is the design process through the ideation phase. As expected the process was less of a linear path and more of an organic journey, consisting of constant revisit of the previous steps and reiteration.

Understanding the Target User
For this step it was important to understand the target user and the specific situation, motivation, and outcome to better comprehend the exact steps the user would take to finish a task. Below is a target user interested in creating a personal space with roots in his/her interests in utilizing this space for collaboration and educational purposes. This specific target user was chosen based on our user testing and interview during the research phase.

USMO for user interested in FB Spaces for educational/collaboration purposes.
Designing a Personal Space
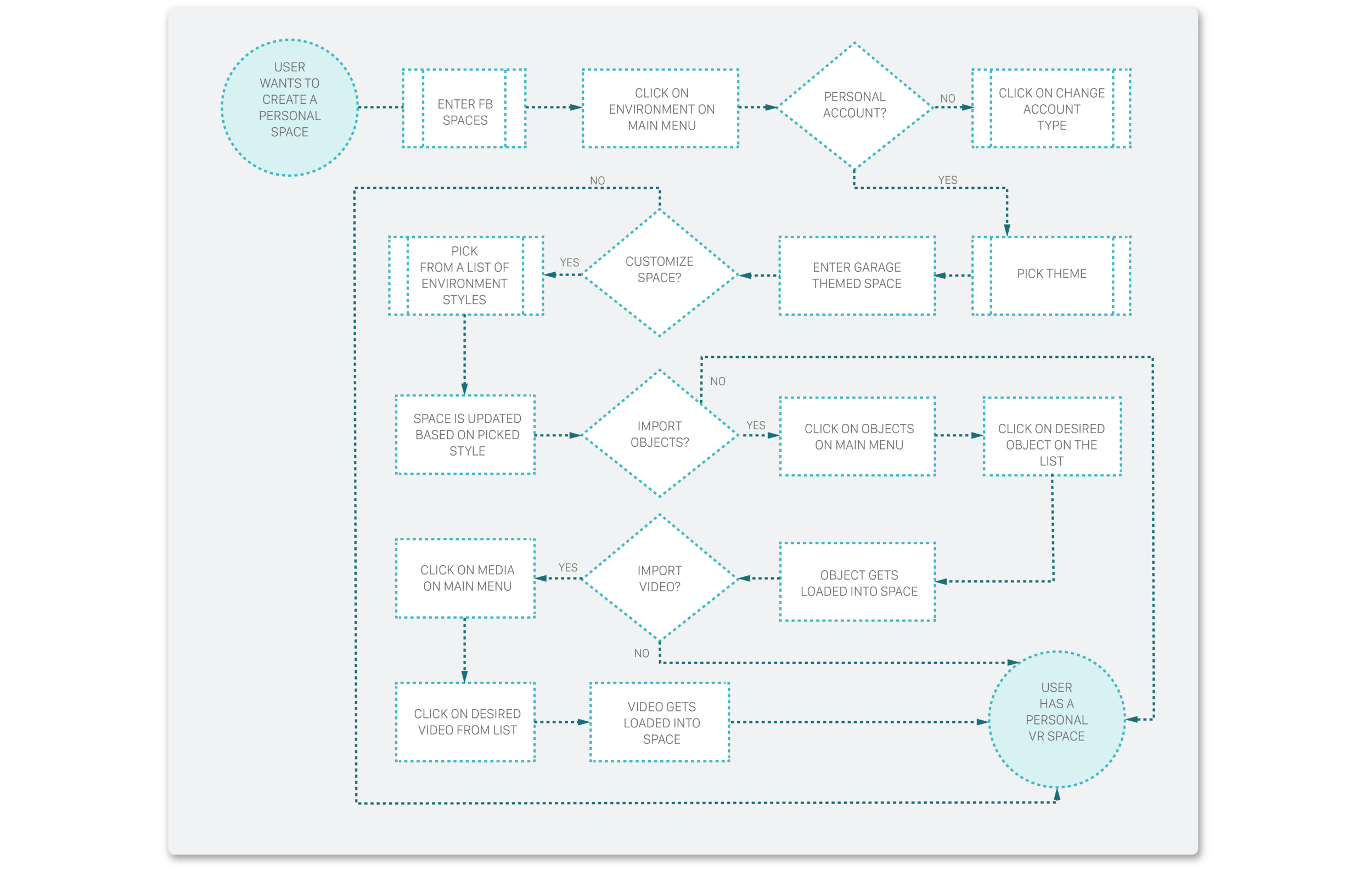
Analyzing the notes from user testing I learned that similar to the 2D Facebook app the VR space also requires different types of accounts from personal to public pages. For the first step I focused on designing a personal space. I began this step by designing a flow that clarified the steps from creating an account to customizing a personal space. This process helped understand the overall user experience and the high-level interactions.

Task flow for a user creating a personal space.
Storyboarding
After the initial sketches and creating the USMO I was clear on the exact user experience for this target user. This helped with the next step, which was to finalize the exact interactions and its UI. I created the below drawings to go through each step of the experience from the profile creation to the customization of the environment.
Hi-Fi Rendering
The next step was to take the solutions discovered through the Lo-Fi phase and materialize them into 3-dimensional experiences. This included the visualization of all the components explored and their relationship to each other. Therefore, I created a 3D model and rendering that best represented this experience. This process was also helpful to communicate my ideas to the engineer to collaborate on creating the VR prototype in Unity.